windows.showModalDialog() 오류

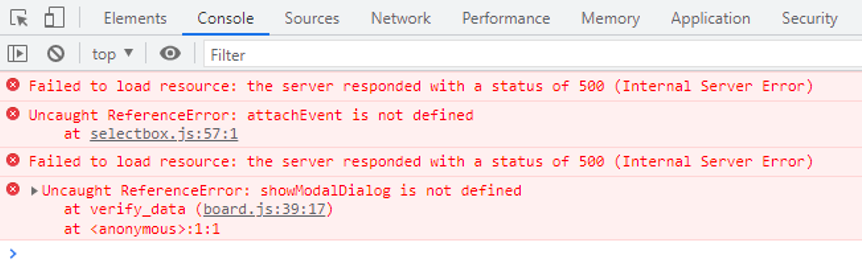
웹표준화 이전에 개발된 홈페이지의 게시판 프로그램에서 기존 인터넷익스플로러에서 발생하지 않던 오류가
크롬이나, 엣지등 최신 웹표준화를 지원하는 브라우저에서 Javascript 참조오류가 발생하는 경우가 있다
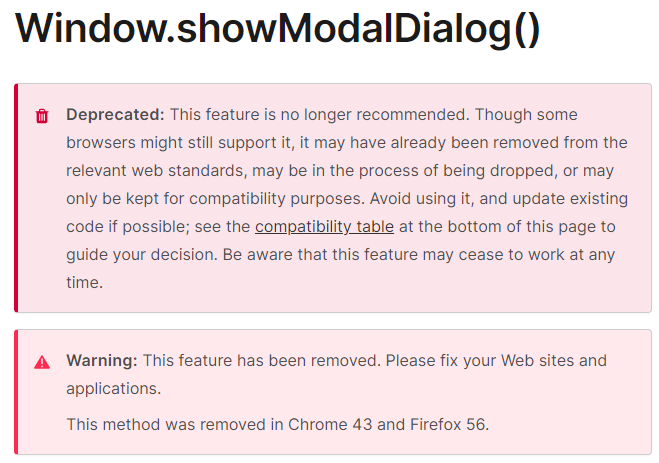
특히, 가장 많은 사례는 "showModalDialog" 미지원에 따른 오류로, IE4 이후에 도입되어 호환성을 위해서 타 브라우저에서도 사용되었다가, 부모자식창의 통신방식, 모바일 호환성, 보안 등 여러가지 이유로 최신 브라우저에서는 지원을 종류하고 있다.
- Chrome의 경우 36버젼 이후 완전히 제거
[Link] https://groups.google.com/a/chromium.org/g/blink-dev/c/xh9fPX0ijqk/m/ixHZCOH6GLgJ
- FireFox도 28버젼 이후 미지원
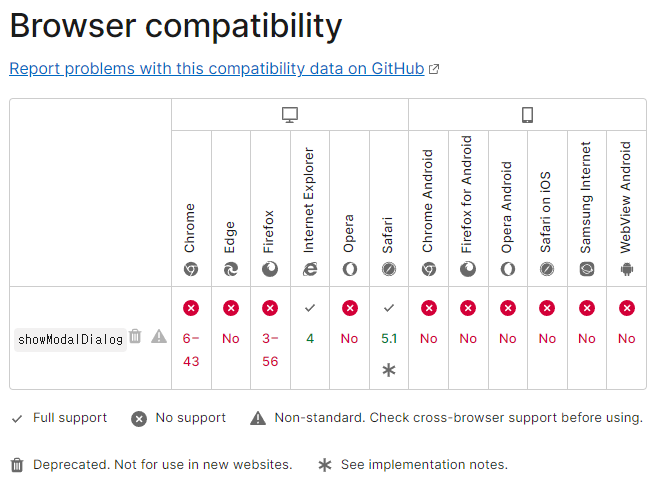
**Windows.showModalDialog() 브라우저 지원 현황


**해결방안(대체 기능) 자료 링크
- https://www.egovframe.go.kr/wiki/doku.php?id=egovframework:com:v3:cmm:showmodaldialog
egovframework:com:v3:cmm:showmodaldialog [eGovFrame]
JavaScript의 Modal 방식의 dialog를 지원하는 windows.showModalDialog의 기능이 chrome 37 버전부터 지원하지 않음에 따라 대체 기능을 제공한다. showModalDialog 대체 기능은 기존 showModalDialog 함수를 그대로 사용
www.egovframe.go.kr
- 우영제님 블로그 대체 방안
Chrome 브라우저에서의 document.domain 변경
오늘은 최근 크롬 개발자 블로그에 보안 관련해서 업데이트 된 내용이 있어 알려드리려고 합니다.원문 링크 : 크롬 개발자 블로그한 줄로 요약하자면,SOP(Same-Origin Policy) 정책을 강화하기 위해 doc
velog.io
- https://melting-you.tistory.com/53
showModalDialog 크롬 작동 안될 때 대체 기능
egovframework에서 showModalDialog가 크롬에서 적용안될 때 대체 사용 기능을 제공한다. URL : https://www.egovframe.go.kr/wiki/doku.php?id=egovframework:com:v3:cmm:showmodaldialog JavaScript의 Modal 방..
melting-you.tistory.com